Flat Eye
Goals
- Create a soothing easy-to-use interface for a management game
- Designing an OS with a Kindle inspired aesthetic
- Coordination of 3 external freelancers around UI and Branding tasks
- Identifying interactions that need priority playtests and conduct iterations for those
- Implementing game design mechanics and translating it into UI
An Easy-to-Use HUD for a Soothing Experience
In this project, I designed a user interface for a video game where the player assumes the role of a station manager. My goal was to create an easy-to-use interface that would feel both hypnotic and soothing to the player.
To achieve this, I developed a fake operating system (OS) with a simple and intuitive design that would help players quickly navigate the game. The inspiration for the design was drawn from the iconic Apple design systems of the past, but with a modern twist. I incorporated a kindle aesthetic that added a special touch to the interface.
The end result was an OS that made the overall gaming experience more immersive while allowing players to focus on managing their station without getting bogged down in complicated menus and instructions.


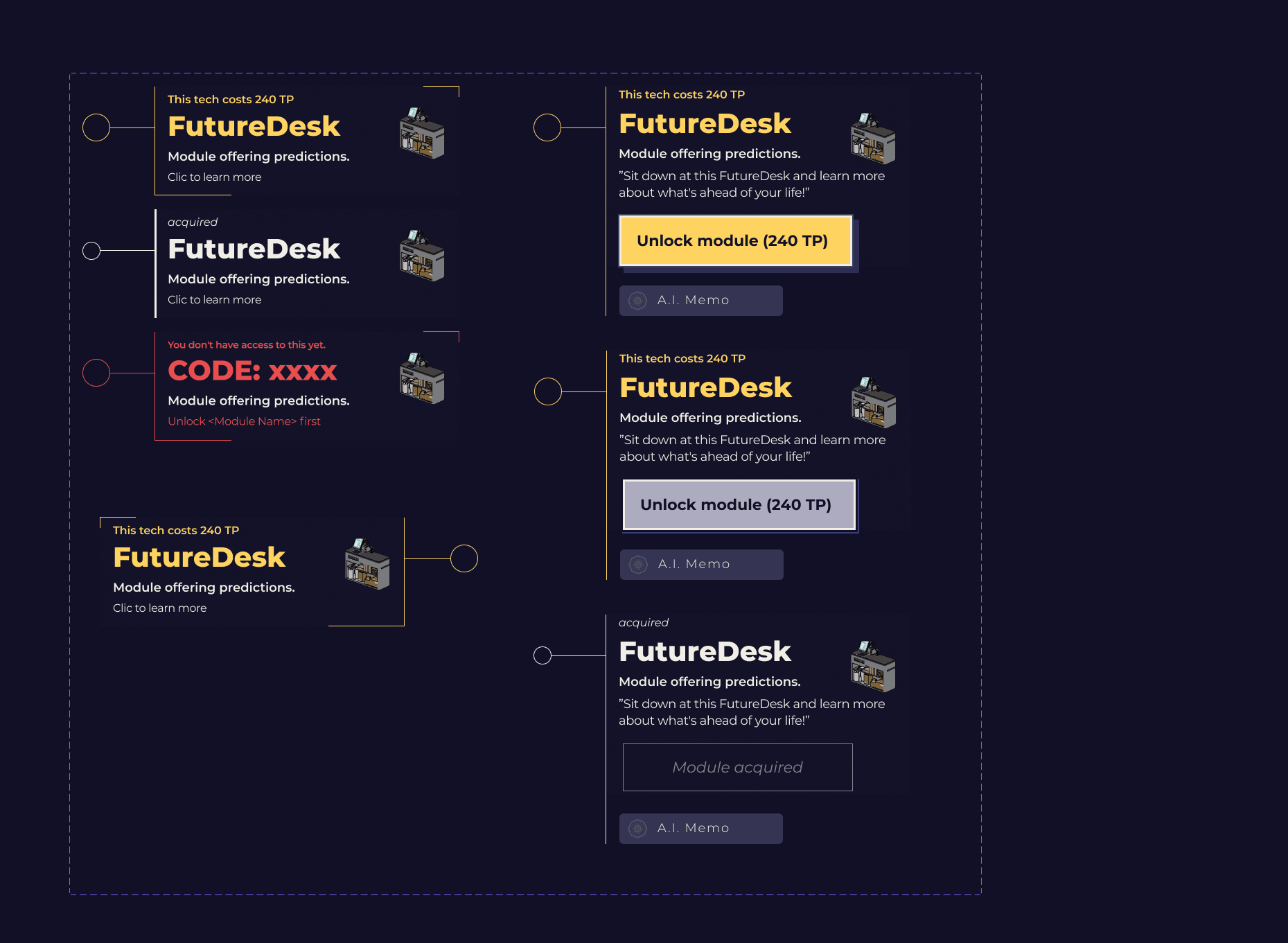
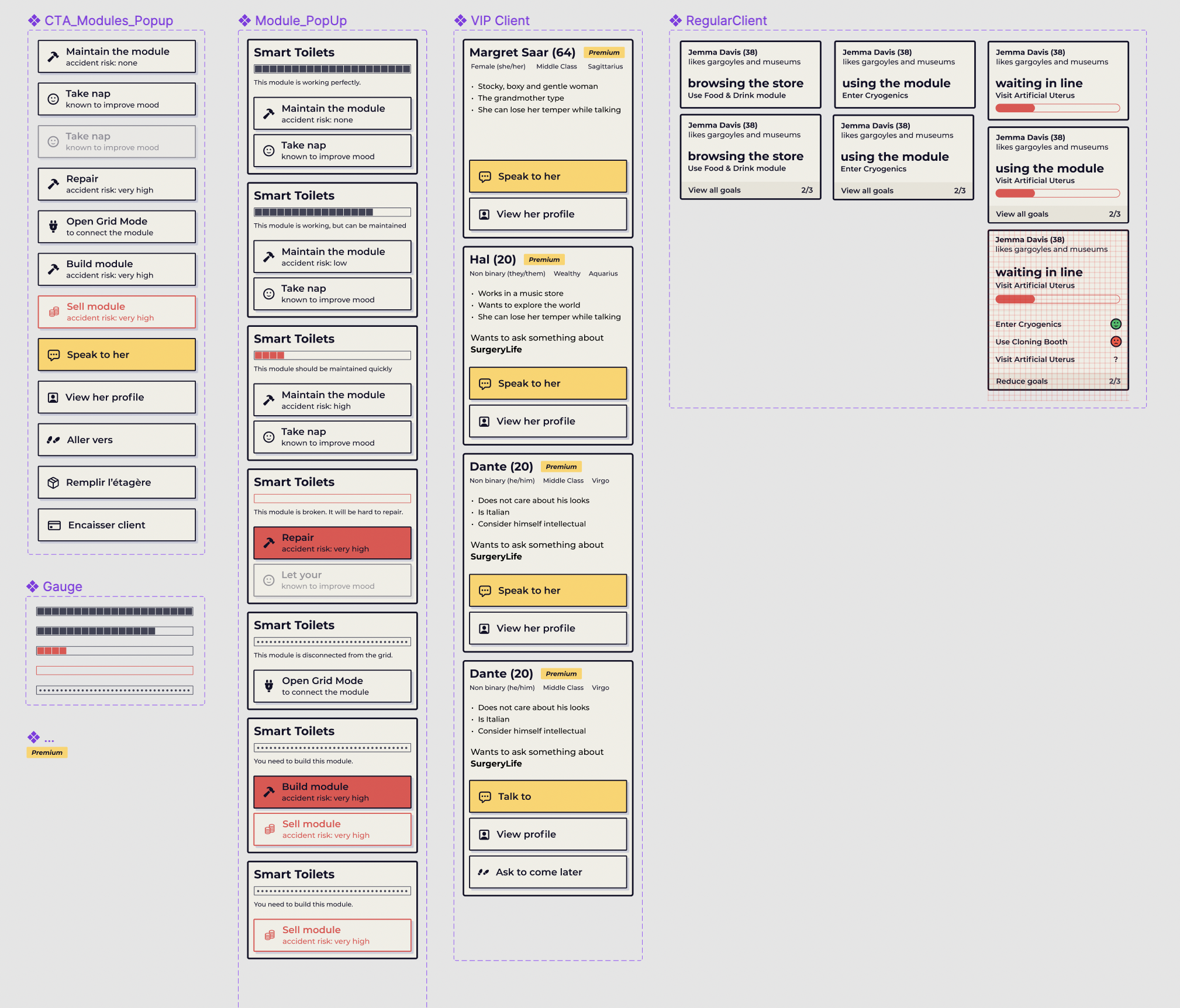
Component Based Design
To develop the user interface for this video game, I worked within Figma, prototyping every interaction and refining the design until it was both visually appealing and easy to use.
I also created components for every UI element with their different states, such as hover and click interactions, to make it easier for developers to envision all the different cases at a glance. I like to think that this approach allowed for faster development and ensured consistency across the interface.

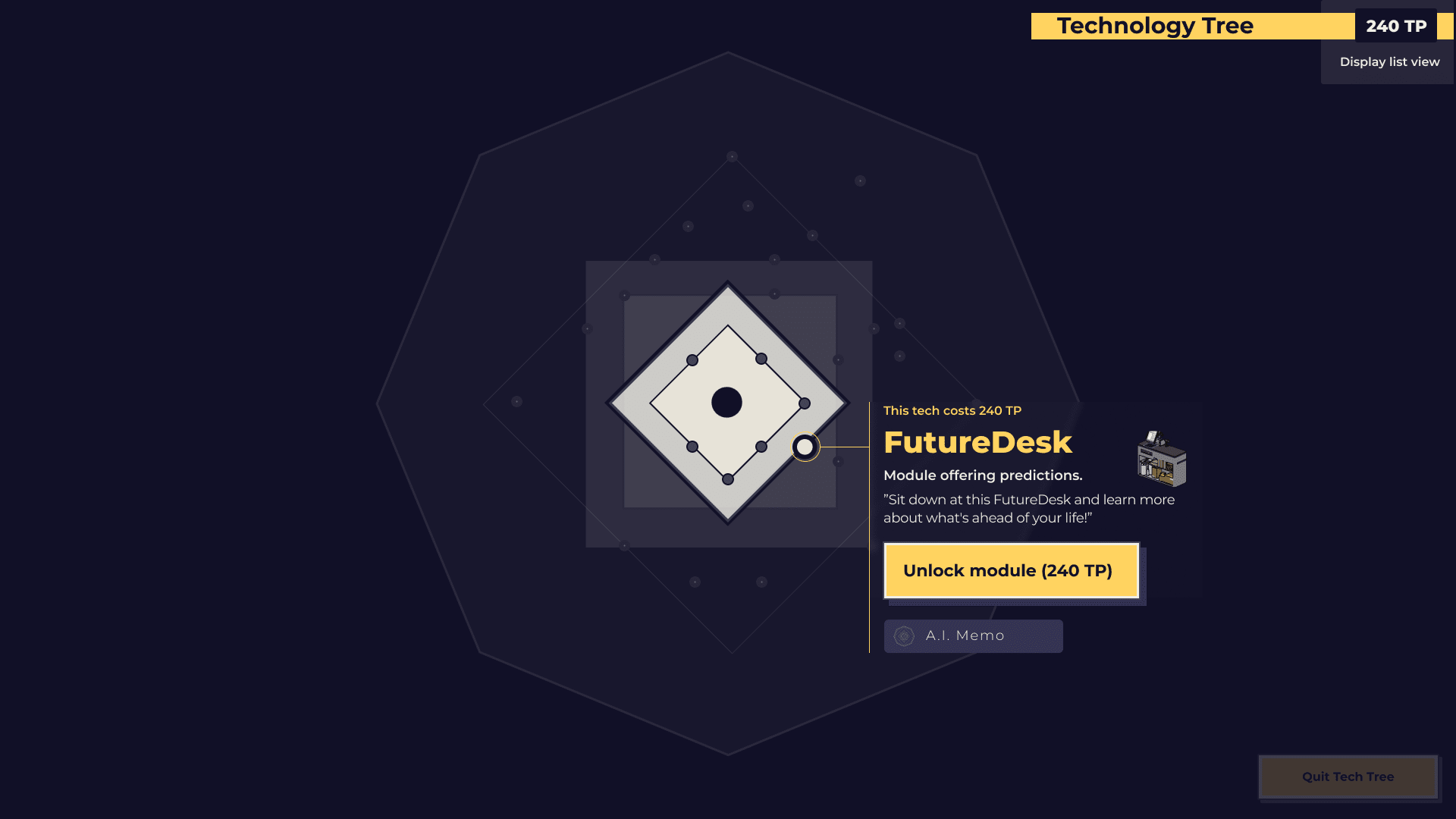
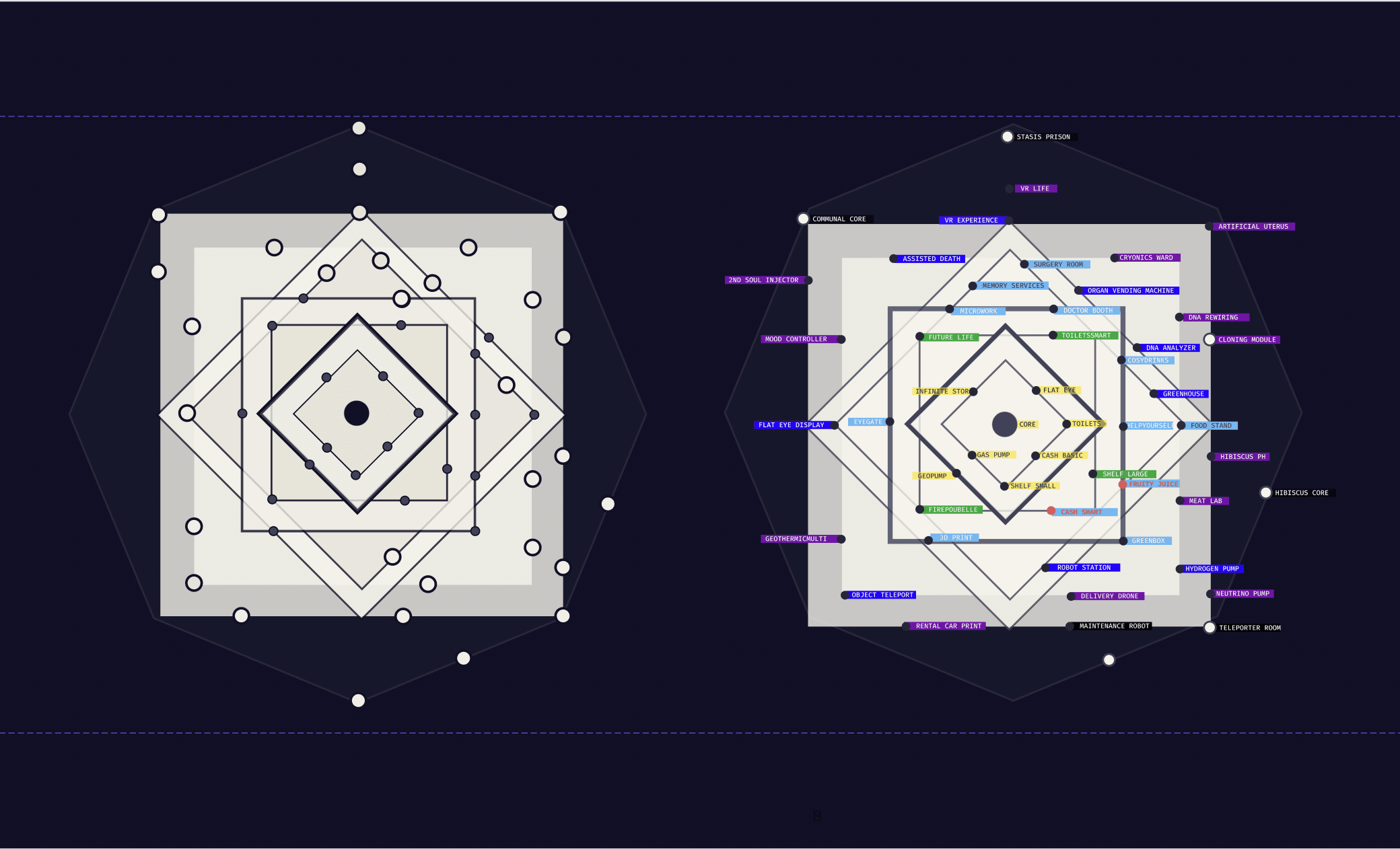
The Power of Progression: A Microchip-Inspired Technology Tree
We created a Technology Tree that took the shape of a computer microchip. The goal was to visually convey the growth of power as the player progressed through the game.
By incorporating the microchip design, we were able to reinforce the technology-driven nature of the game while also making it more visually interesting and engaging. We allowed players to navigate through this tree in both a list view and in the visual representation.
The result was a technology tree that not only provided valuable information to players but also enhanced the overall gaming experience.
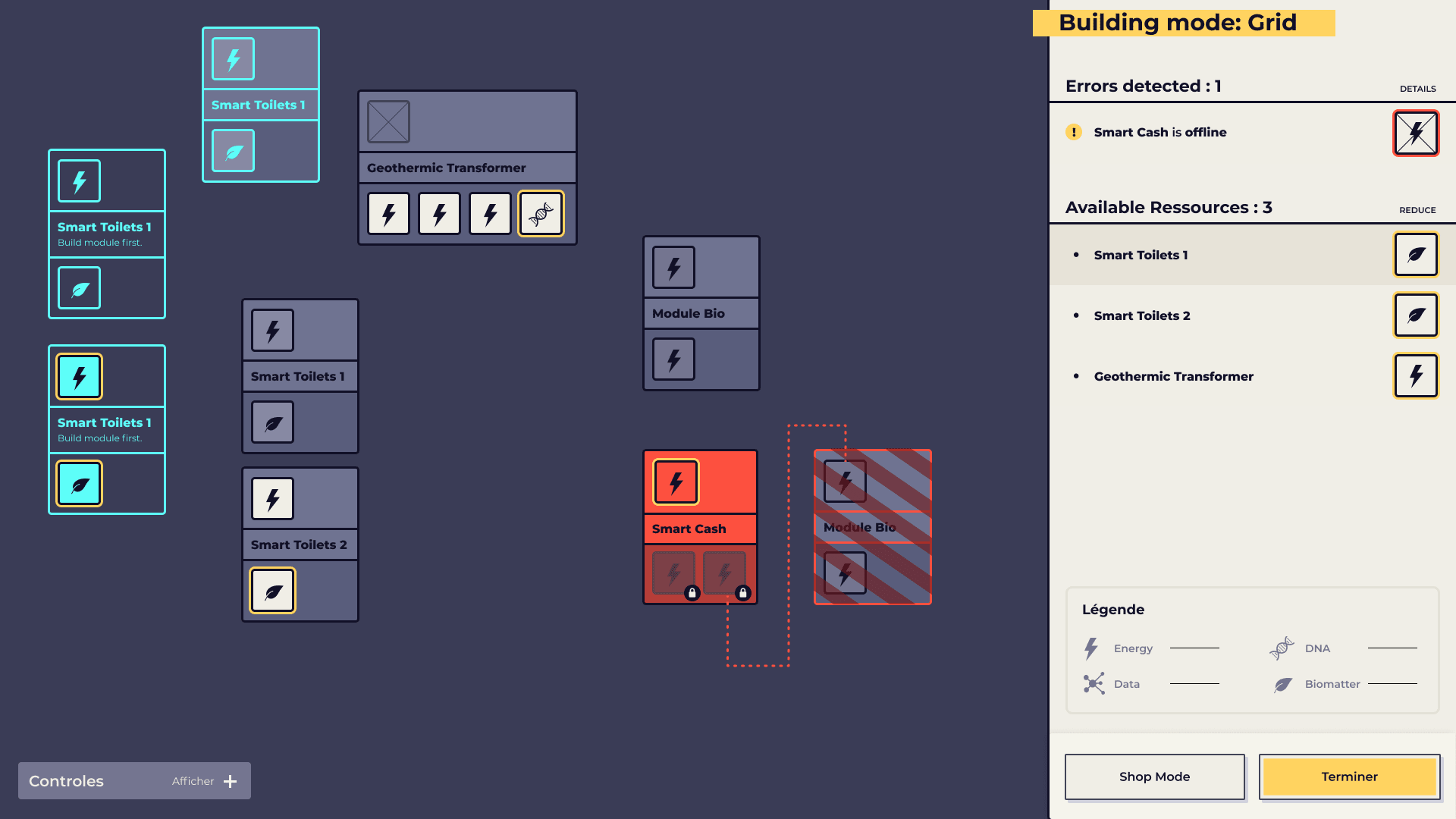
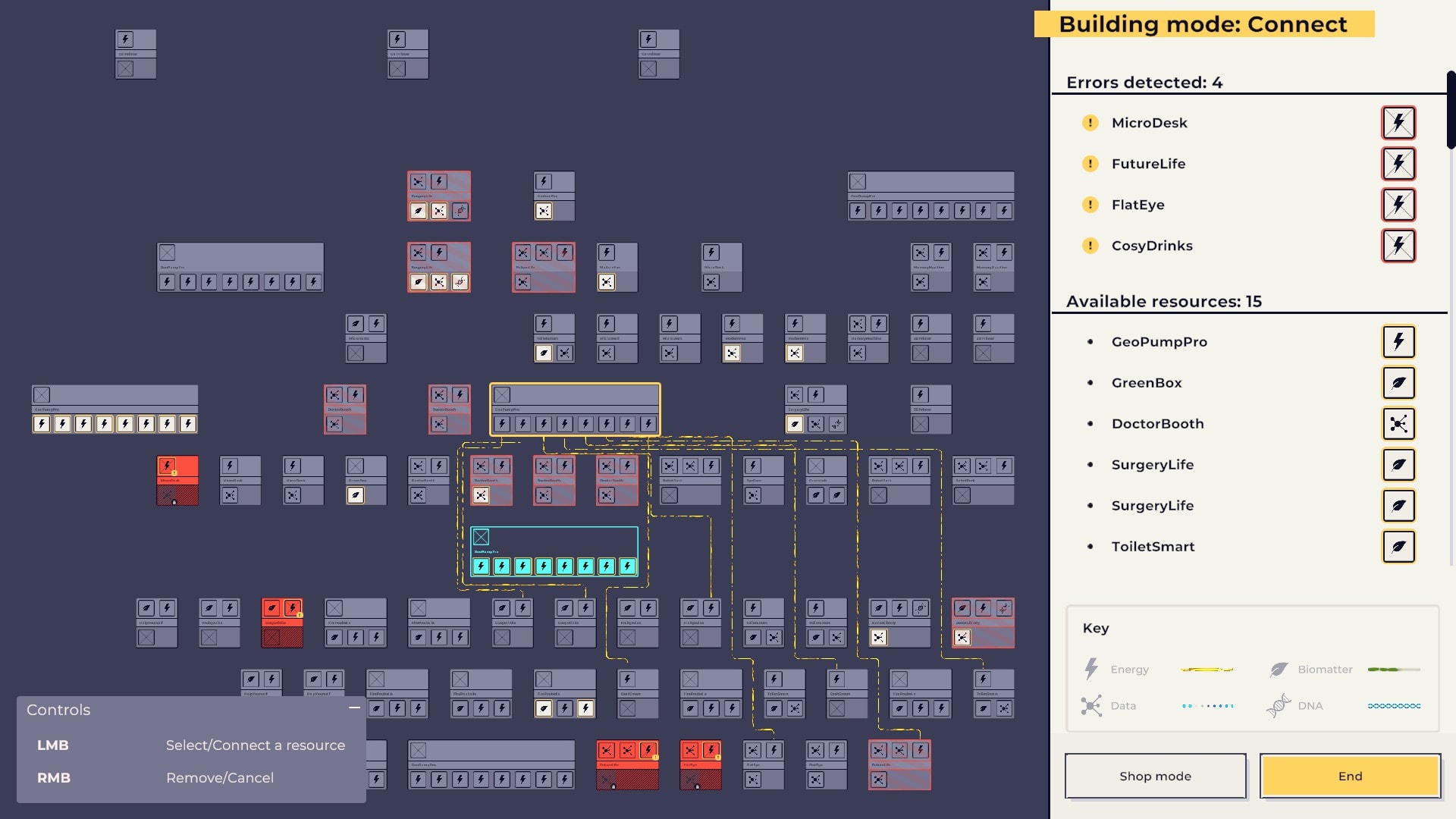
Resource Allocation with Grid System
The Grid system is the technical view of the installed modules in the station. Each module required specific resources, such as electricity, while also providing resources such as data or DNA when plugged in. As the station expands, players have to optimize each connection and make the most of the available resources, carefully scaling them to avoid overloading the system.
To ensure the grid was manageable, we implemented a lot of iterations with playtests to simplify the interactions, despite the complex technical representation. Proper maintenance of the modules is crucial as there is a risk of a chain reaction of module breakage if one module is not functioning correctly.
Three Factions, Three Visual Themes
In this project, I created three distinct visual themes for the user interface, each corresponding to one of the game’s major factions: Flat Eye, Hibiscus, and a Hacker group.
Each faction has its own unique visual style, color palette, and design language, and I worked to create a consistent aesthetic throughout all the screens and modules for each theme. This meant developing three separate visual layouts for all of the game’s UI elements, including buttons, menus, and icons, to ensure that the user experience felt cohesive and immersive, no matter which faction the player chose to align with.

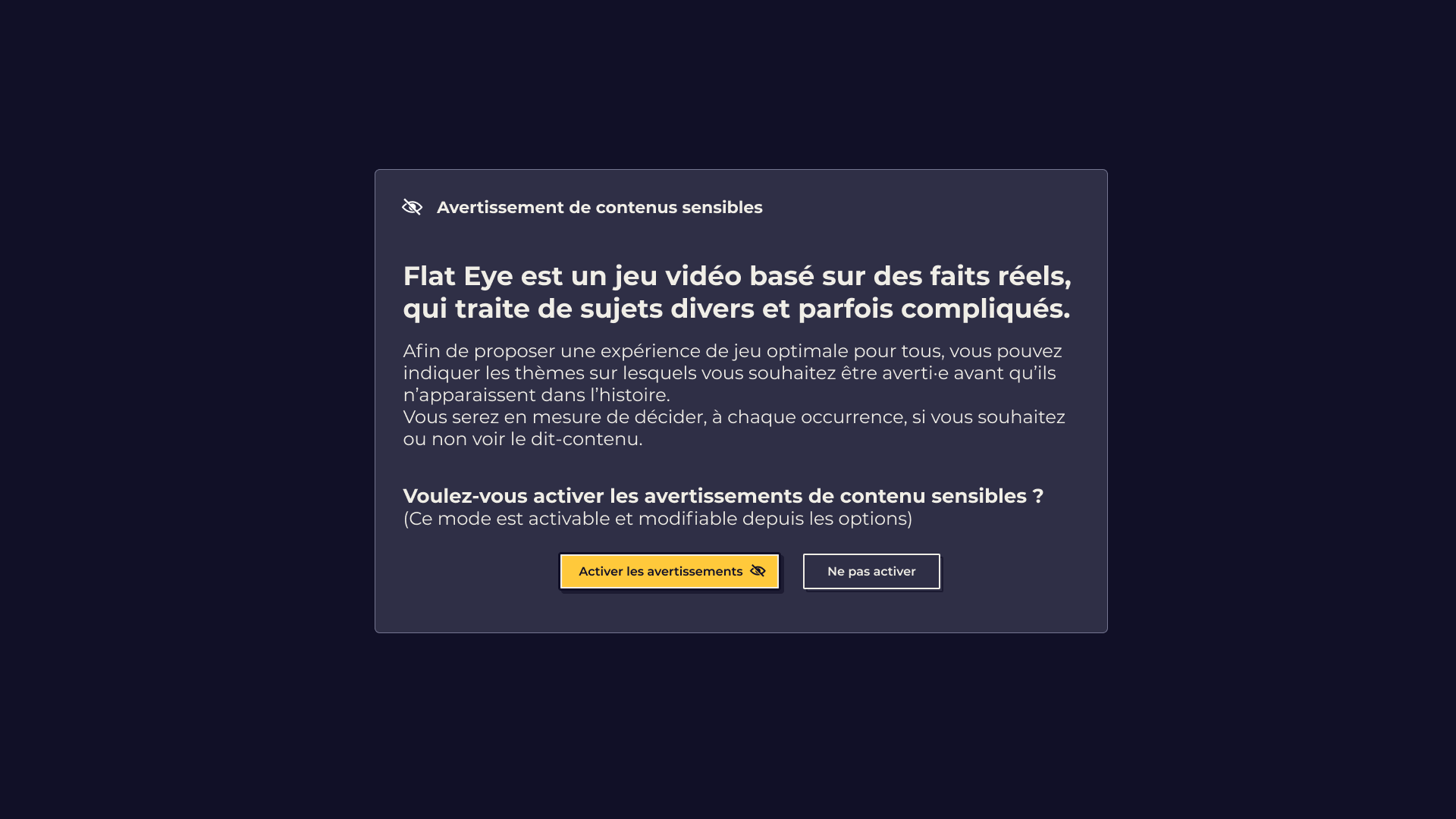
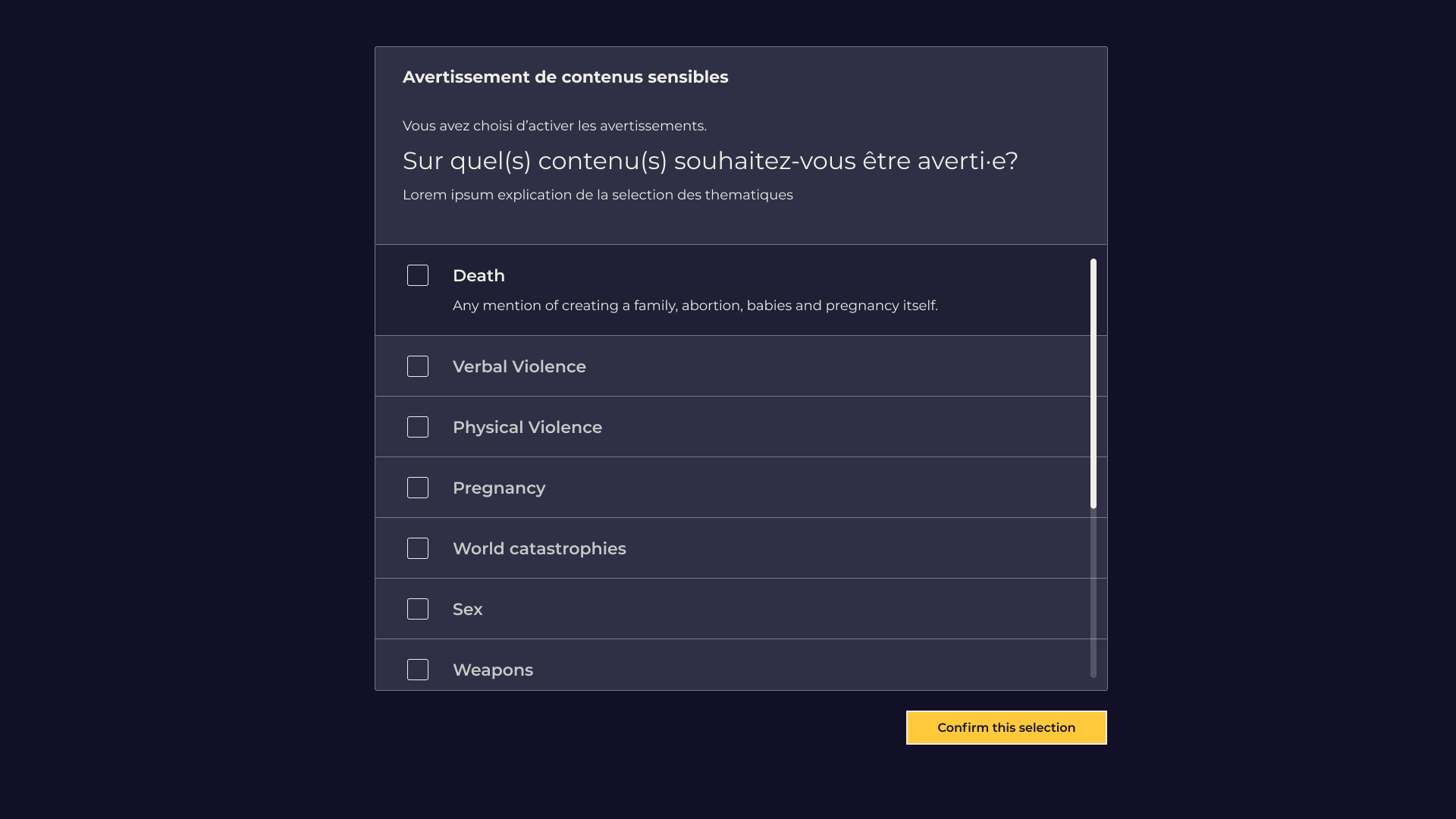
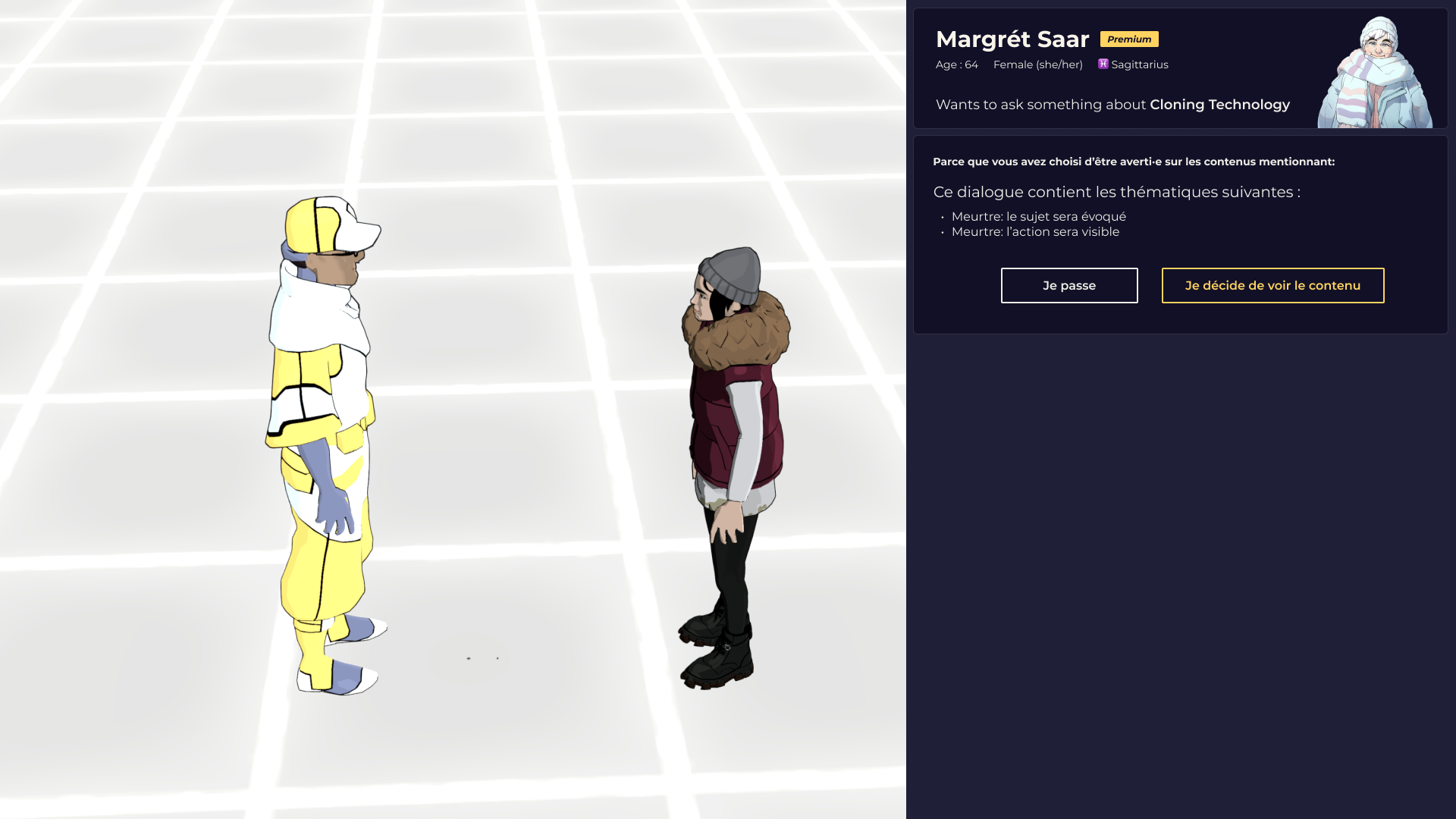
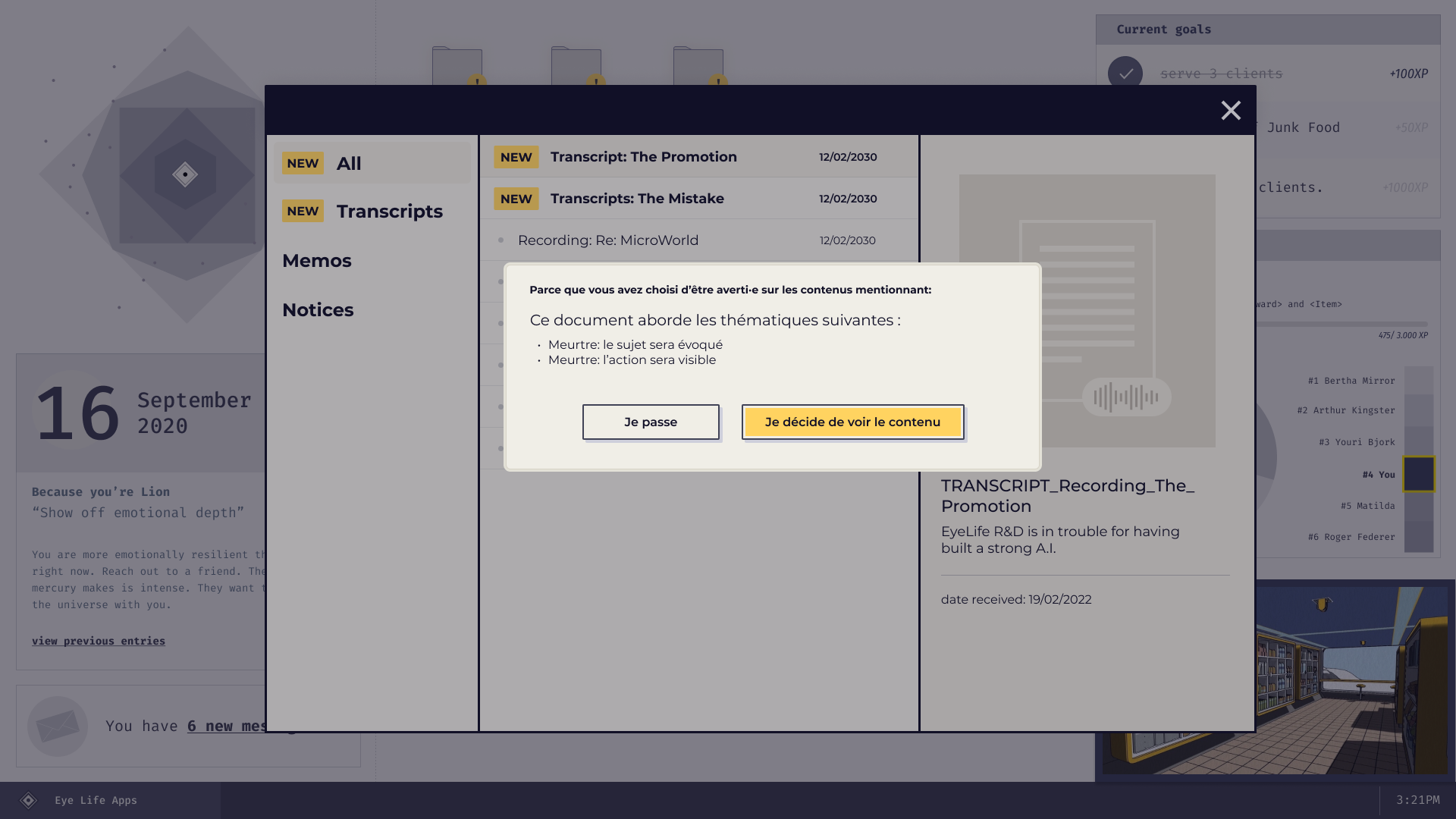
Empowering Players with Personalised Content Warnings
In the game, we implemented a content warning personalization system. At the beginning of the game, players can select topics they’re uncomfortable with and want to be informed about when they’re mentioned in the game story. During the game, before a dialog or document, players are notified if a section contains any of the selected sensitive themes, giving them full control over how they interact with the game. They can then choose to skip or keep reading, allowing for a personalized and comfortable game experience.